インストレーション
- テーマをダウンロード
../public/themes/へZIPを解凍して下さい。../public/themes/coffee/stylesheets/application.css
のようなapplication.cssへディレクトリーパスが開設されます。
- Redmineを再起動することで、新しくインストールされたテーマがリストに追加されます。
- "管理 -> 設定" -> "ディスプレイ" の順に進み"テーマ”のリストから新しく追加されたテーマを選び、設定を保存して下さい。
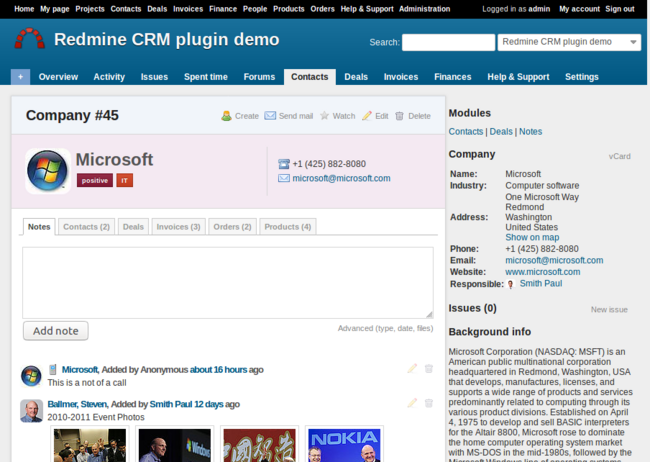
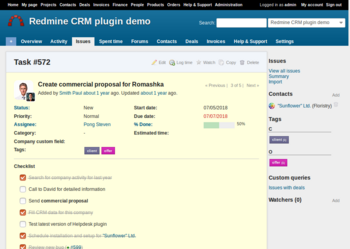
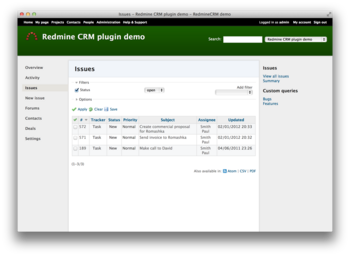
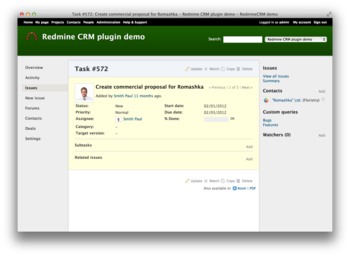
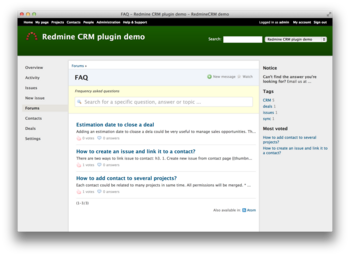
- 選択されたテーマがRedmineに表示されました。
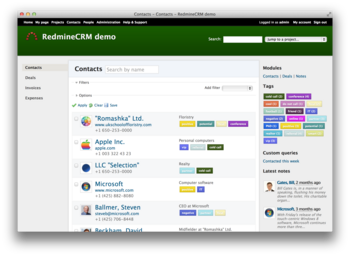
ロゴと色を変更する
- red.css,*green.css*,*grey.css*または*dark_grey.css*の2行目のインポートされたファイルの名前を変更する
-
あなたのロゴを反復する為には、6行目のパディングを変更して下さい。
/public/themes/highrise/images/logo.pngにロゴファイルが表示されます。
@import url(../../../stylesheets/application.css);
@import url(blue.css);
#header > h1 {
background: url(../images/logo.png) no-repeat -2px -5px;
padding: 5px 50px; /* ここにロゴパディングを調整 */
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.8);
}
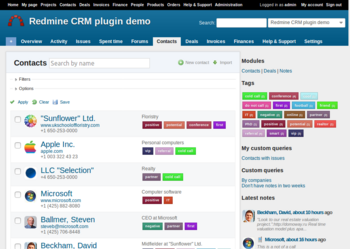
左サイドメニューを設定する
/public/themes/highrise/stylesheets/application.css
@import url(left_menu.css);
Redmineのホスティングを試す
Redmineのメンテナンスで時間を浪費するのはやめましょう。エキスパートを雇い、プロジェクトに集中しましょう。15日間の無料トライアルを開始.