Checklist items can be added in plain text, but can also be formatted. CRM plugin macros allow you to add links to existing contacts, companies, and deals. You can as well link to existing Issues.

As for the text formatting, items use default Redmine text formatting in textile format. It means you can style the checklists to bring more focus and order to the elements.
What is more, you can use horizontal lines to break checklists into sections of items. Simply add the line as one of the elements.
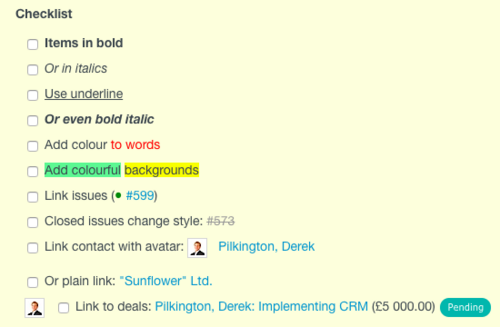
Here is a sample checklists, using some text formatting:
*Items in bold*
_Or in italics_
+Use underline+
_*Or even bold italic*_
Add colour %{color:red}to words%
%{background:lightgreen}Add colourful% %{background:yellow} backgrounds%
Link issues (#599)
Closed issues change style: #573
Link contact with avatar: {{contact(1)}}
Or plain link: {{contact_plain(2)}}
Link to deals: {{deal(1)}}
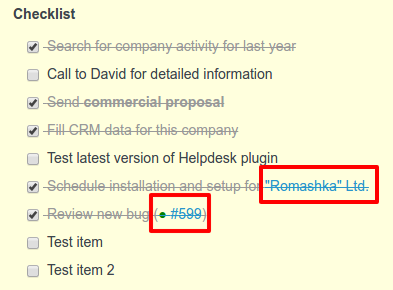
And the result:

Formatting text
In order to add a link or use bold in the checklist, use Textile formatting for the item. Below you will find few examples:
- #124 (link to an Issue: displays as #124, the link is strike-through if the issue is closed)
- #124-6, or #124#note-6 (link to an issue note: displays #124-6, or #124#note-6)
- * bold *
- _ italic _
- * _ bold italic _ *
Contacts macros
You are able to use contact macros, such as { { contact_plain(2) } }. Click here to learn more about CRM plugin macros .